FancyBox
原主题作者写的的灯箱比较完善,唯一不足:移动端不支持轻扫图片,只能点击「上下」箭头切换图片。年前就想把默认灯箱替换掉,苦于没有找到合适的,物色良久,最终看到 FancyBox ,官方文档列出的特点正是我需求所在。但直接安装插件是没法使用的,猜测由于主题代码是用Vue的原因,虽然我对 Vue 本身一无所知。
- 多个缩放级别
- 使用后退按钮关闭
- 流畅、自然的动画
- 支持多个实例
- 通过滑动、拖动和捏合缩放手势优化了触摸和移动

食用方法
引入 JS 和 CSS ,在任何你想要使用FancyBox的地方添加data-fancybox属性,使用data-src或href属性指定图片的来源即可。
- https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.umd.js
- https://cdn.jsdelivr.net/npm/@fancyapps/ui@4.0/dist/fancybox.css
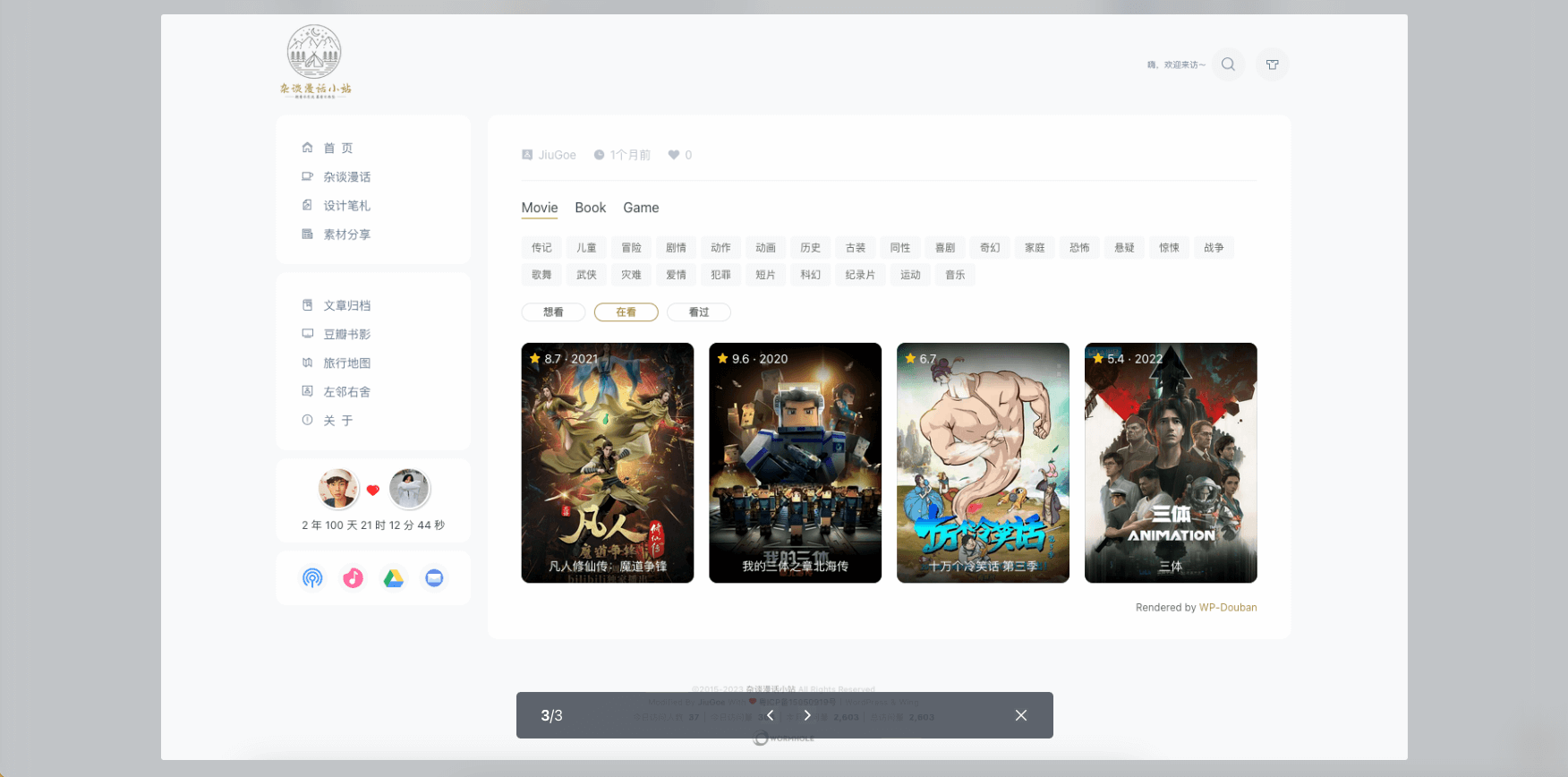
最终效果
默认灯箱

有待完善
目前有一点不足:当前窗口内说说图片都会囊括,而我想展示当前说说图,这又涉及更改代码文件和CSS;官方文档也列举很多有意思的玩法,等有时间和心情放一起研究研究。


